はじめまして!
コルクで小山宙哉の『宇宙兄弟』/平野啓一郎『マチネの終わりに』のWeb・SNS担当をしているとおちゃん(@suptnik_ay)です。
普段は『宇宙兄弟』公式サイトのニュースを更新したり、TwitterやFacebookなどの公式SNSアカウントで最新情報を発信しています。
『宇宙兄弟』『マチネの終わりに』の担当編集であるユヒコ(@yuhicork)の”バディ”として、作品におけるWebやSNSの領域を背負っています。

私自身、2015年12月に出版業界やWeb業界とは全く違う業界から「人生一度きりだし、大好きな“本”に関わる仕事をしてみたい!」とコルクにジョインしました。ちょうどこの4月で1年と5ヶ月くらいですね。
入社当時の私が、Webについてどのくらい知っていたかというと…
・htmlって聞いたことあるけど…何かの暗号?
・Webサイト?ホームページビルダーで作ってるんだよね?
というように、Webについての前提知識が0でした。
なので、初めて『宇宙兄弟』のキャンペーンサイトのWebディレクターにアサインされた時、とても焦りました。
とりあえずGoogleで調べるものの、どこから手をつけていいのかわからない…まるでWeb世界の迷える子羊でした。
ただ、社内にデザイナー・エンジニア・Webディレクター経験者がいるので、彼らに聞きまくって、手探りで私なりの『社内でWebサイトを作る』方法を固めていきました。
今この記事を読まれている方の中には「社内でWebサイトを作ろうと思っているけれど、周りに詳しい人がいないからどうしていいかわからない」、と悩んでいる方もいると思います。
今回のコルクブログは、以前の私のように”Webへの知識がほぼないけれど、社内のリソースのみでWebサイトを作ることになったWeb担当者”の皆さんにおくる、私なりに学んできたWebディレクションの基礎のキソです!
目次
- 社内Webディレクターの役割
- Webサイトが公開されるまでの6ステップ
- 社内でのサイト制作のここがイイ!
- 私が社内Webディレクターでいる理由
社内Webディレクターの役割
Webディレクターとは、Webサイトの企画からリリース、運用にまつわる全てをディレクションする人のこと。
コルクでは主に
・プロデューサー(企画・デザイン監修)
・Webディレクター(進行管理・情報設計・運用etc…)
・デザイナー
・エンジニア
…といった4人のチームで制作しています。
Webディレクターは進捗確認などはもちろん、それぞれの人たちの悩みを聞いて解決したり、自分で手を動かす役割も担います。
社内ディレクターに大事な軸は
・俯瞰的な視点を持つこと
・ユーザー目線であること
の2つ。
Web制作の中で「ユーザー目線」を代表しているのがWebディレクター。
スケジュールや制作途中のWebサイトを俯瞰的に見て、ユーザーがストレスなく使いやすいかをいかにぶれずに考えることが大切となってきます。
Webサイトが公開されるまでの6ステップ
Webサイトの制作は、大まかに6つに分けることができます。
1. ヒアリング・スケジューリング
2. メンバーアサイン
3. 構成(ワイヤーフレーム)・素材集め
4. デザイン
5. コーディング
6. テスト(デバック)
1. ヒアリング・スケジューリング
社内でWebサイトを作ろう!となった時、まず必要なのがヒアリング・スケジューリングです。
企画者から、作りたいWebサイトの目的や内容、リリース希望日などの要件をヒアリングし、Webサイト制作が現実的かを判断します。
具体的には、
・何のためのページか(Why,What)
・このページが目指すゴールは何か(コンバージョン)
・いつリリースしたいのか(When)
を聞き、その上でWebサイトを作った方が効果的であると判断した場合は、スケジュールを引きます。
・構成:5日程度(慣れれば1日)
・デザイン:2週間程度
・コーディング(テスト含め):2週間程度
で見積もっています。
特に、デザインとコーディングは、完成したものをチェックして修正、という相互でのやりとりが入るので、関係者が多い場合は特にその辺りを意識して、余裕を持ったスケジュールを引く必要があります。
2. メンバーアサイン
スケジュールが引けたら、ページのデザインを担うデザイナーと、コーディングをするエンジニアをアサインします。
社内のデザイナーやエンジニアに、スケジュール(作業開始日と完了予定希望日)を伝えて稼働可能かオファーします。
また、
・何のためのページか(Why,What)
・このページが目指すゴールは何か(コンバージョン)
を伝え、アウトプットのズレをできる限り少なくします。
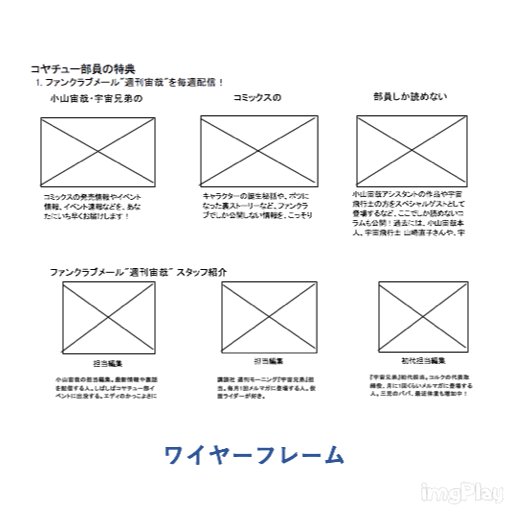
3. 構成(ワイヤーフレーム)
社内のWebディレクターが一番時間を割き、本領を発揮するのが構成の部分です。
構成(ワイヤーフレーム)とは、ページの中に要素をどう配置するかを示した「サイトの地図」のようなものです。

Webサイトの目的・コンバージョンを考えながら、必要な要素(写真・画像・ボタン・アイコン・テキスト)を洗い出し、シンプルな地図を制作していきます。
どの順番で見せると、ユーザーの心が動くか?コンバージョンを達成できるか?を意識しながら、構成を切ります。
また、構成を切りながら、Webサイトで使用したい写真や画像も集めておきます。
構成(ワイヤーフレーム)を切る時に便利なツール
・構成を切るならAdobe XDがおすすめ
ExcelやPPTなど、構成を切るツールは人によって様々ではありますが、私はAdobe XDを使っています。
メリットとしては、
・動作が軽く、感覚的に要素をおくことが出来る
・デザイナーやエンジニアとの共有がURLで可能
また、プロトタイプ機能を使えば、複数枚に渡るサイトのページ遷移などもデモで体験することができます。
詳しくは
https://blogs.adobe.com/creativestation/web-how-to-play-with-adobe-xd
・サイトを俯瞰的に見たい時にはAwesome Screenshotがおすすめ
すでにリリースされているサイトページを俯瞰的に見たい場合はGoogle Chromeのアドオン機能Awesome Screenshotがおすすめです。
Webサイト全体をスクリーンショットすることが出来るので、印刷すると要素の流れやボタンの配置を俯瞰的に見ることができます。
既にリリースしたサイトのリニューアルや、参考にしたいサイトページからヒントをもらいたい時は、私はこれを使って全体を見るようにしています。
構成が切り終わったら、監修者に一旦見せ、アウトプットイメージをすり合わせます。
この時に、デザインのイメージやページのモーションなどの希望があれば、監修者からヒアリングし、構成にメモとして残しておきます。
(モーションを追記しておくと、エンジニアが工数を考えるときの参考となります。)
監修者とのすり合わせが終わったら、構成を切る作業は完了です!
次のフェーズで関わるデザイナーはもちろんですが、
エンジニアにも共有しておくと、のちのコーディングがスムーズに進みます。
3. デザイン
構成が完成したら、制作にすぐとりかかってもらいやすいように、
・出来上がった構成
・集めておいた写真・素材
を一つのパッケージにし、デザインに取り掛かってもらえるよう一緒に渡してお願いします。その際、作っていただいたデザインを最初に見せてもらえるタイミングも一緒にすり合わせます。
この時点で、Webディレクターの仕事は主に進捗管理となります。
デザイナーから最初のデザインを受け取ったら、監修者とともにレビューをします。
この時、ブランドデザインや世界観の部分は全て監修者に任せ、Webディレクターとして、「ユーザー目線」でデザインをレビューします。
ボタンが押しやすいか、文字や画像が見やすいか、動線が分かりやすいか…などです。
レビューで修正が発生したら、いただいたデザインにわかりやすいようコメントを付け加えたものを、デザイナーにお送りして修正をお願いします。
この時、良かった点も一緒に伝えましょう!
このやりとりを続け、スケジュール内にデザインをFIXさせます。
4. コーディング
デザインがFIXしたら、デザイナーから納品いただいた完成版のデータをエンジニアに渡し、コーディング作業に入ってもらいますが、完成したデザインのデータとともに、ディレクターがエンジニアに渡さなければいけないものがあります。
・サイトのタイトル/概要/キーワード(TDKと呼ばれています)
・URLの指定
この二つは、デザインフェーズの時に用意しておきましょう。
サイト内のモーションなどの再確認もしておくとベストです。
他にもエンジニアが必要なものがあったら、ディレクターが用意をします。
5. デバック
デバッグは、出来上がったページにエラーや表示乱れが出ないかを確認するフェーズです。
Windows(IE、Firefox、Cherome)、Mac(Safari、Chrome、Firefox)、iPhone、Androidなど、できる限りいろんな環境・ブラウザ・バージョンからチェックします。
エンジニアが開発環境にテストサイトをアップするので、そこでデバックをしていきます。
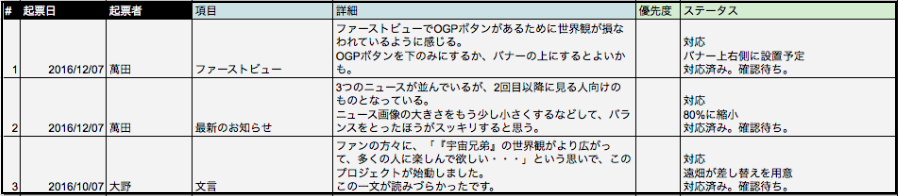
Webディレクターはデバックの前に、このような修正依頼リストを用意し

デバックした時のエラーがまとめて見やすいようにしていきます。
コルクは小さい会社なので、大きな声で
「○月○日リリースのLPのテストサイトができたので、X時までにテストお願いします!」
と声かけをしています。
テストが終わったら、リストをみてエンジニアと一緒に棚卸しをし、エラー修正の優先事項を決めます。
このとき、一つづつ修正すべき事項か・修正にどのくらい時間がかかるのかを、エンジニアとすり合わせながら、優先順位を決めていきます。
出来れば全て修正したい気持ちはあるのですが、リリースまでの時間がない場合は、優先順位が高いものから修正をお願いします。
エンジニアの修正が終わったら、Webディレクターが確認し、大丈夫だったらめでたくリリースです!
社内でのサイト制作のここがイイ!
1. ファンの会話が見える/反応が見える
制作したサイトを見たファンが、TwitterなどのSNSで会話しているのを見たときの喜びは計り知れません!
だって、自分が一から関わったサイトを、確実にその人たちは見た、ということなのだから。
誰が見たのか分からない、ということはなく、直接サイトを訪れた人たちの声を制作した人が聞けるのは、本当に嬉しいし、社内でサイトを作ったからこそ得られる嬉しさです。
2. 達成感と社内での一体感
一つの目標に向かって、普段は別々に働いている人がチームになって走り続けます。
その結果、普段は見られない一体感が生まれ、リリースしたときの達成感をより感じることができます。
また、社内の人をたくさん巻き込めば巻き込むほど、熱量が上がって結果的に社内の団結感も上がるような気がしています。
3. PDCAを回すことで社内に知見がたまることでの経験値アップ
初めて社内でサイトを作る場合、それはきっと100%うまくいかないでしょう。
問題が山積み、対処の仕方も初めて、どうやってハンドリングすべきかも分からない…
それでも私が社内でサイトを作ることを勧めたい理由はただ一つ。確実に貴重な知見と経験が社内に貯まるからです。
トライアンドエラーを繰り返して、コルクもサイト制作の知見を貯めています。
最初はもちろん全くうまくいかなかったけれど、気をつけるべき場所が分かったら、そこを確実に押さえればいい。
するとどんどん、自分だけでなく社員、そして会社自体の経験値もアップしていきます。
私が社内Webディレクターでいる理由
社内のリソースだけで、満足のいくサイトを制作する。
これほどWebディレクターの采配に左右され、また責任が重い仕事は、なかなかないでしょう。
もちろん、世間一般ではもっと大変で影響力も高いサイト制作の仕事はありますが…でも、一介のWebディレクターとして、その人が背負う役目のようなものは、確実にその人を押しつぶすように迫って来ます。
また、コルクには専任のWebディレクターがいないから、誰にも頼れない孤独を感じてきました。自分で切り拓くしかなかったのです。それでも私が、逃げずに折れずに、今までコルクでWebディレクターとして役目をおってきた理由は、本当に単純です。
作り終えた後、やりきった後に見える景色が、自分がその時までいた世界よりも広くなっているからです。
経験を得て、他のサイトへの見方が変わる、というような世界の広がり方もありますが、それだけではなく、ファンの方から直接サイトの感想を聞いたり、触ってもらっている光景を見られると、飛び上がるほど嬉しいです。そして、次はもっとこうしたい、ああしたい、とたくさんのやりたいことが浮かんできます。
それも全て、ファンの人たちが確実に使ってくれているという実感があるから。
そこからもっと上が見えるから。
だから私は、コルクのサイト制作に関わり、Webディレクターを続けていくのだと思います。
大きな壁が目の前にあり、乗り越えるか迷っているのであれば、ちょっと無理しても、乗り越えてみませんか?
ウェブディレクター採用募集中です。詳しくはこちら。